Mise à jour (15/10/2013) : suite à des mises à jour du moteur de blog (Dotclear), ce guide n'était plus à jour. Voici donc une méthode simplifiée, unique, qui devrait tout le temps fonctionner.

Vous souhaitez mettre une vidéo hébergée sur Dailymotion ou Youtube (ou autres) dans un de vos billets? Voici comment faire.
Rendez-vous d'abord sur la page de la vidéo, celle-ci par exemple. (Au passage, j'en profite pour vous signaler l'existence du compte Vimeo du CCFD, où vous pouvez trouver des vidéos de nos campagnes, de nos partenaires, etc...)
Dans une autre fenêtre, ouvrez l'administration du blog et créez un nouveau billet qui va accueillir votre vidéo.
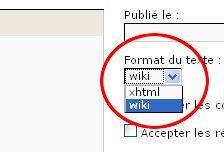
Point important : avant de saisir quoi que ce soit dans votre billet, choisissez le format de texte wiki :

Le premier mode, le xhtml , peut-être le plus intuitif, est celui auquel vous êtes probablement le plus habitué : il affiche le formatage du texte dès que vous l'appliquez (vous voyez donc le texte en gras, quand vous cliquez sur le bouton gras).
Le second mode, wiki, est peut-être moins intuitif, mais il est plus propre et l'insertion de vidéo y est plus aisée. Quand vous y formatez le texte, vous ne voyez pas directement les différentes mises en formes, mais des balises qui vous paraîtront peut-être un peu surprenantes. Par exemple, au lieu de voir du texte en gras, vous verrez _du texte en gras_. Le résultat est le même pour les visiteurs de votre blog.
Attention : une fois le mode wiki sélectionné, ne changez pas de mode pour revenir au xhtml.
Préparez tout d'abord l'emplacement de votre vidéo dans votre billet en tapant ces deux lignes:
///html
///
Vous allez ensuite récupérer le code d'insertion de la vidéo sur la plateforme de vidéo (Viméo, Dailymotion, Youtube, la plupart du temps).
Que ce soit sur Dailymotion ou Youtube, il vous est proposé un code à copier/coller pour afficher la vidéo ailleurs. Ce code peut s'appeler code d'intégration ou Embed Code dans la langue de Shakespeare... A l'heure de l'écriture de ce billet, il faut cliquer sur un bouton Intégrer sur Youtube pour obtenir ce code. Les différentes plateformes de vidéo proposent maintenant des codes pour personnaliser le lecteur vidéo (la taille de la vidéo, les couleurs des boutons, etc). Les sites de vidéo modifient souvent leurs interfaces et les fonctionnalités, mais le principe reste de toute façon le même... Pour Vimeo, il faut appuyer sur le bouton "Share" sur la vidéo puis choisir le code appelé "embed" (qui signifie donc "intégrer").
<iframe src="//player.vimeo.com/video/37364473?byline=0" width="705" height="397" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> <p><a href="http://vimeo.com/37364473">Christian, bénévole au CCFD-Terre Solidaire, présente Bouge Ta Planète</a> from <a href="http://vimeo.com/ccfdterresolidaire">CCFD-TerreSolidaire</a> on <a href="https://vimeo.com">Vimeo</a>.</p>
Cela peut paraître un peu barbare, certes, mais ne vous en préoccupez pas. Vous aurez juste à le coller sans y toucher. Collez-le donc entre ///html et /// que vous avez tapé précédemment. Vous obtenez ça:
///html
<iframe src="//player.vimeo.com/video/37364473?byline=0" width="705" height="397" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> <p><a href="http://vimeo.com/37364473">Christian, bénévole au CCFD-Terre Solidaire, présente Bouge Ta Planète</a> from <a href="http://vimeo.com/ccfdterresolidaire">CCFD-TerreSolidaire</a> on <a href="https://vimeo.com">Vimeo</a>.</p>
///
Et c'est tout.
La vidéo est insérée et vous n'aurez - normalement - pas de mauvaise surprise. Enregistrez votre billet normalement.
C'est terminé, voilà le résultat :
Christian, bénévole au CCFD-Terre Solidaire, présente Bouge Ta Planète from CCFD-TerreSolidaire on Vimeo.


2 réactions
1 Du Marie - 29/03/2012, 13:36
Ben j'ai eu les numéros qui se sont inscrits : je sais ; je ne suis pas douée
si vous voulez m'apprendre c'est oui
Marie.
2 Du Karine - 21/01/2014, 11:13
Génial, merci pour la mise à jour ! ça fonctionne nickel :-)